Как мы Мудокота жить заставили. Часть раз.
Внимание: очепятки, грамматические и пунктуационные ошибки!
Приветсвую! Меня Зовут Василий Дидляков и я “заставил” Мудокота жить) (и да пивко открыл, да-да...)
Стоит отметить, что моя часть работы заключалась в анимации, а за отрисовку и создания персонажа отвечал Алексей Ящер (его работу я считаю более трудоемкой и сложной, рисовать знаете ли не ползунки двигать).
Не так давно Вконтакте подарила своим пользователям возможность делится эмоциями на новом уровне. Стикеры превратились из статично застывших рисунков в живых персонажей, и сильно расширили спектр восприятия и кайф от их использования. (ну и спамить ребятишкам стало в комментах сильно веселее, эпоха гифок с подвохом пошатнулась)
Тут и пришла идея создания своего персонализированного ЖИВОГО персонажа для МДК, который бы отражал дух сообщества и помогал нам с вами более ярко и живо сраться общаться.
Создание анимированного стикера условно можно поделить на два этапа: создание и отрисовка персонажа, анимация.
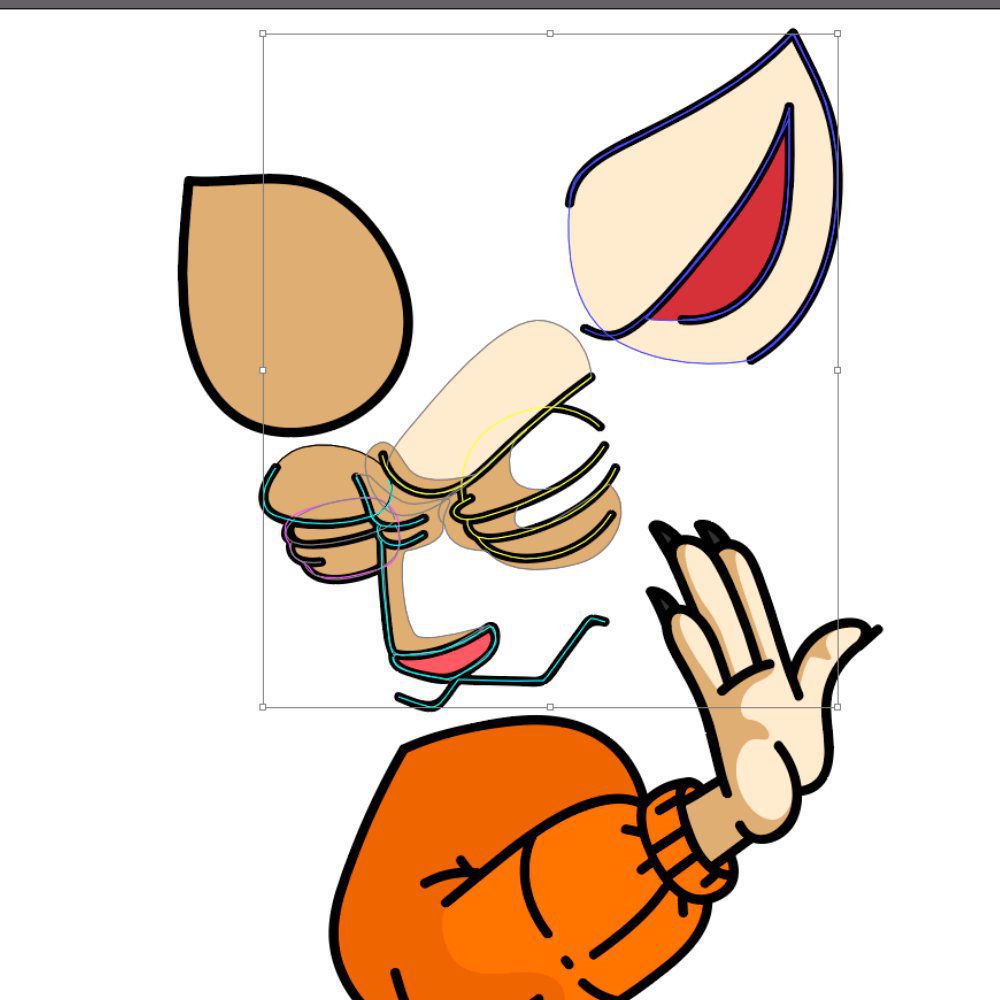
Эти два этапа полноценны и трудоемки. Создание персонажа сильно отличается от такого же процесса для статичного стикера. Поскольку создавая набросок художник должен понимать что может делать его персонаж .какое действие выполняет и как двигается. Отрисовка отличается и тем что персонажа нужно изображать не просто цельным рисунком, а всеми элементами отдельно. Лицо это не просто картинка, она разбивается на более мелкие части. Глаза, рот, брови, зрачки и даже блики! Все это должно быть отдельными слоями, быть самостоятельными элементами. Поскольку только так можно полноценно овладеть персонажем и заставить его двигаться и выражать эмоции.


Пару слов о технической части. Отрисовка персонажа изначально производится в векторе. А именно в среде Ai(Adobe Illustrator). Именно тут
и производится разбивка персонажа на его части и следующий экспорт для дальнейшего анимирования.
К слову на самом деле получая стикер пак вы получаете два стикер пака! Да всё верно, вы получаете два стикер пака. Один стикерпак статичный(это когда анимация не производится, то есть это самые обычные стикеры в формате PNG) и отдельно идет анимированная часть стикера (в формате JSON). Когда стикер запощен и не двигается вы видите статичную картинку PNG, когда стикер начинает движение вы видите другой файл JSON.
Итак мы немножко разобрались где производится отрисовка и что происходит с персонажем до того как начинается анимирование(его придумывают и рисуют).
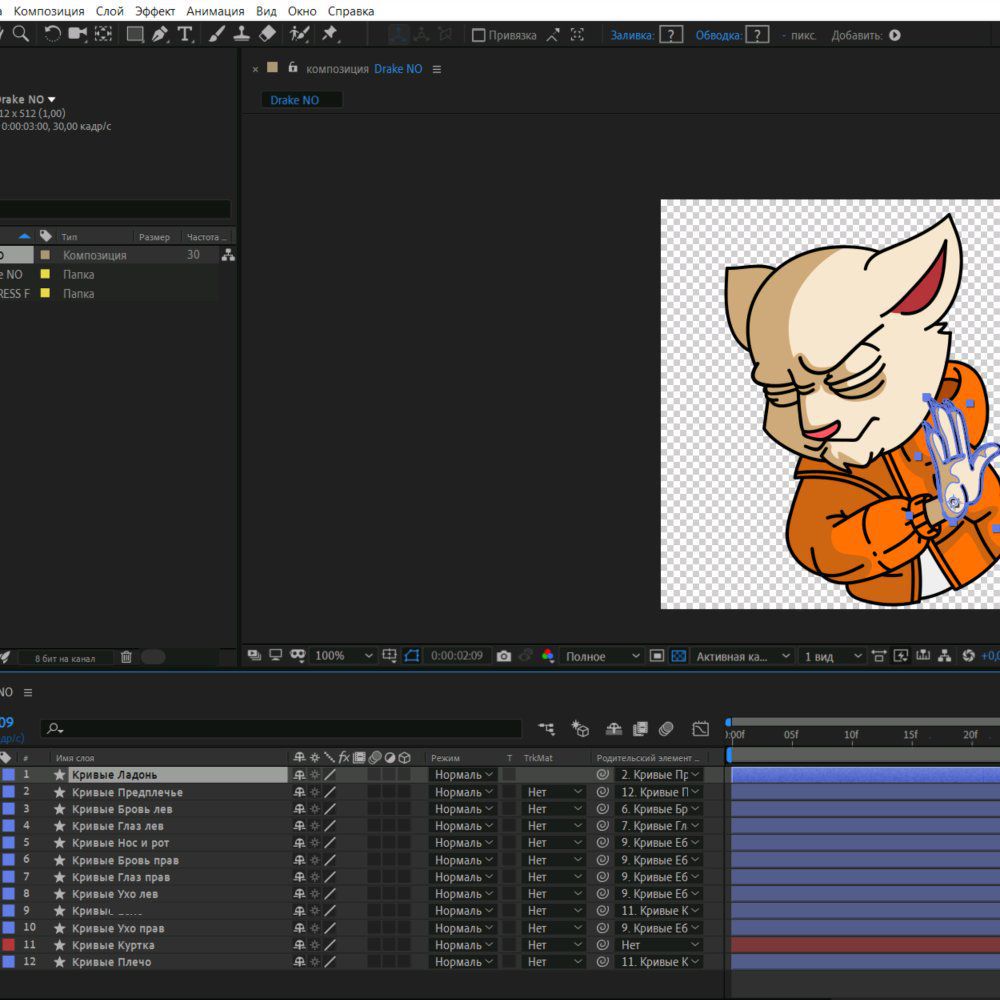
После того как персонаж готов и разбит на части, происходит сохранение проекта. И мы перекатываемся в другу. программную. среду. А именно в Adobe After Effects. Это универсальная среда для работы с анимацией/видео. Этот векторный проект мы открываем в афтер эффект и производим конвертацию слоев из просто вектора в кривые.

Но перед тем как все это сделать создается так называемая Композиция длинной в 3 секунды. Именно столько времени у нас есть на движения стикера. Это еще одна из трудностей, поскольку не любую эмоцию, и действие можно отыграть за 3 секунды времени. Но это приходится делать потому что мы ограничены техническими требованиями Вконтакте(продолжительность анимации и её вес/kb). И скажу более, не только нужно выполнить действие для персонажа за три секунды но это нужно сделать таким образом чтобы оно было в ЛУПЕ(Луп = цикл, никаких перепутанных зарплат), то есть начальная точка всех элементов картинки должна совпадать с конечной. Откуда движение пошло туда и должно придти, создавая тем самым эффект бесконечного движения. Это еще больше создает ограничений для полета мысли и нашего гения(все же мы Волты Диснеи)).
Говоря об трудностях, у нас есть помимо ограничения времени анимации есть так же ограниченность рабочей область(500px x 500px) за рамки которой выпрыгивать мы не можем, потмоу что для пользователя эта часть будет невидима. Попросту анимация будет обрезана и будет как минимум некрасиво. Но это ограничение не обязательно и при необходимости мы правило это нарушаем спокойно (пример тому стикер “Ну нафиг” на нем у нас персонаж появляется из-за пределов рабочей области создавая эффект появления из за двери, косплея знаменитый момент из любимого фильма молодежи 2000-х)

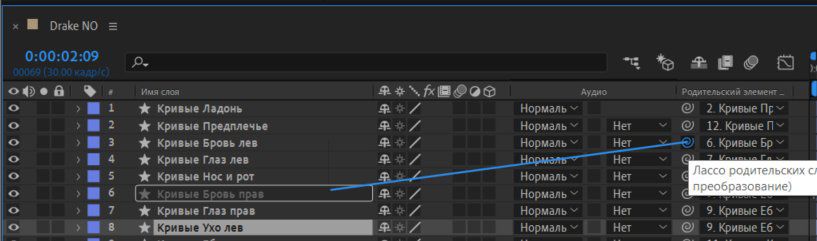
Далее для себя я выработал следующий алгоритм действий. Слои переводятся в кривые, дальше мы проверяем все ли лежит на месте(не потерялся ли слой “глаз” под слоем “куртка и.т.д). Мы убедились что проект встал на свое место и теперь можно приступить к сборке персонажа. Казалось бы, все же на месте? Мы не двигали никаких частей после того как нарисовали и экспортировали персонажа. Но для того чтобы персонаж стал целостным и движение туловища действовала на всего персонажа и влекло изменения всех элементов за собой все части нужно соединить. То есть условное ухо мы крепим к голове, голову крепим к шее, шею к туловищу. Создается целостная цепочка я ее называю “Дерни за пальчик”. Производится это инструментом “Лоссо родительских слоев”(да у меня русифицированная версия)

Говоря сухим языком. Родительский слой будет тащить за собой остальные слои, создавая целостность конструкции(нашего персонажа).
После того как все элементы заякорили, между собой можно и перейти к АНИМАЦИИ, (не нихуя) Придержи коней ковбой. Сначала мы должны создать ключевые точки для всех слоев. А именно начало и конец, они у нас будут неизменны, и будут столпом и фундаментом всей анимации(в противном случае придется долго плакать и наматывать сопли на клавиатуру, потому что анимация съедет с ключевого кадра начального, а ты уже все проанимирвоал, и все придется делать с нуля, потмоу что начальная точка анимация статичная пнг отличается от анимации). Ключевые кадры это точечки на таймлайне(те самые 3 секунды времени) двигаясь от одной точки А к другой точке Б и происходят изменения.
Продолжение в части два...
19 comments